有用户看到自己喜欢的案例中的商品列表排版如下图这样,想通过得有店系统也实现这样的效果,现把教程奉上:

想要实现商品列表左右排版/上下排版,此时使用的是【商品分组】组件。
大多数商家会关联在【底部导航栏】或【首页导航】里。
下面分两步介绍排版制作和关联在商城里。
第一步:制作
首先要把自己商品,用商品分组整理好。操作步骤:得有店管理后台>>商品>>商品分组
制作效果页面时,一般情况下会新建一个页面,在页面中使用【商品分组】组件--编辑商品分组组件--保存页面,实现想要的效果。

第二步:关联
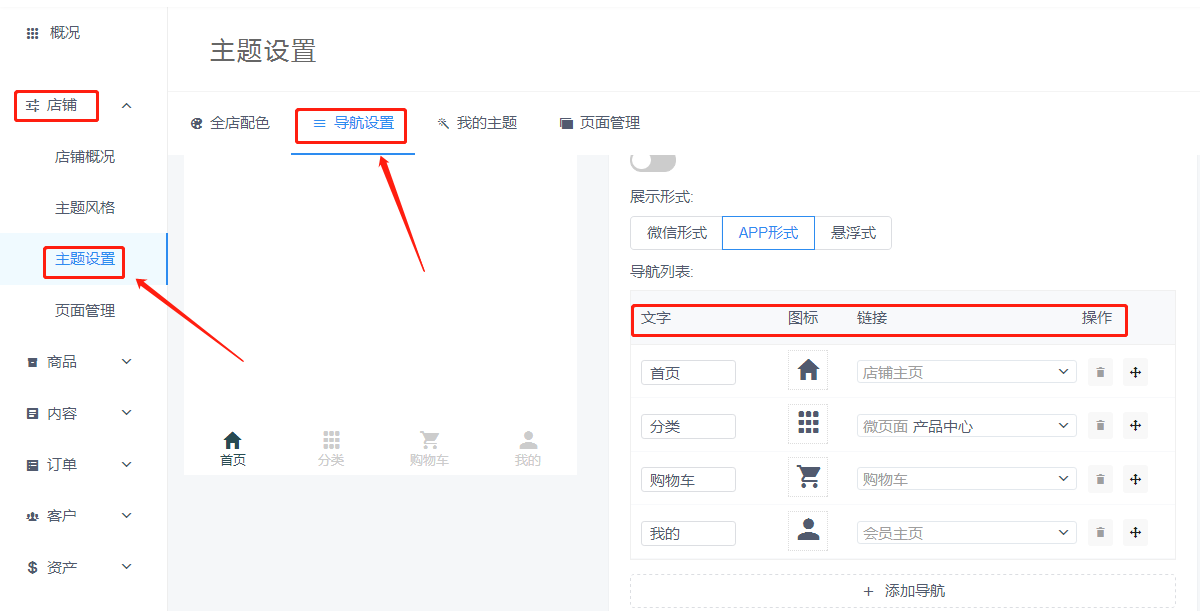
1.关联在【底部导航栏】

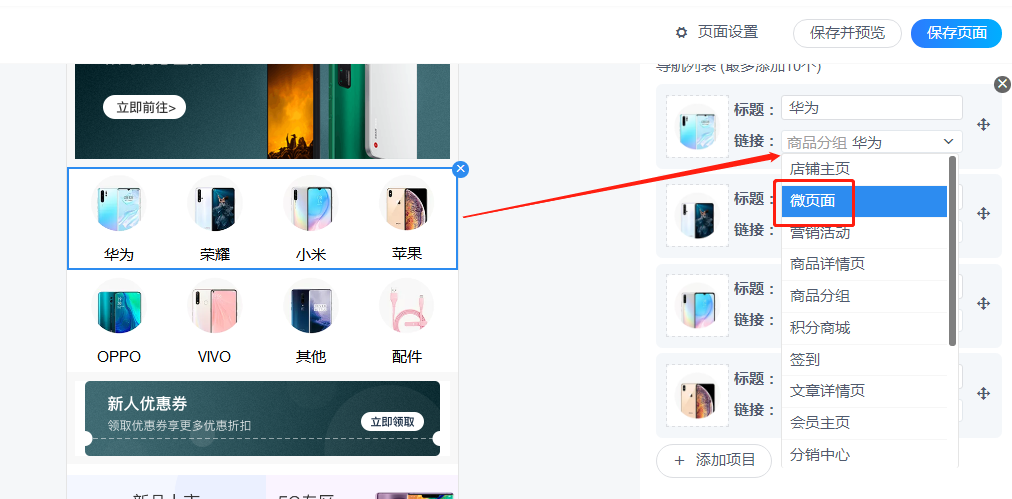
2. 关联在【首页导航】