很多新手在搭建小程序店铺时,都会出现同样的问题,那就是针对商品详情的介绍,只是简单地放置几张图片,然后添加商品的各项数据就可以了,最后造成商品设计不吸引人,购买率低。
其实想要设计好商品详情页,是需要下功夫的,商品的设计好坏,直接决定了商品的购买率。
一个精美的商品详情页,可以轻松吸引用户眼球,高效促转化,下面,我就来给大家好好梳理一下商品详情页的设计思路,让你轻松熟悉设计方法。
一、商品详情页的作用
1、吸引用户眼球,提高转化率;
2、精美页面展示,激发用户的购买欲望;
3、商品的细节化展示,树立顾客对店铺的信任感,打消顾客的消费疑虑;
4、吸引用户驻足,促使顾客下单。
二、设计详情页要遵循的前提
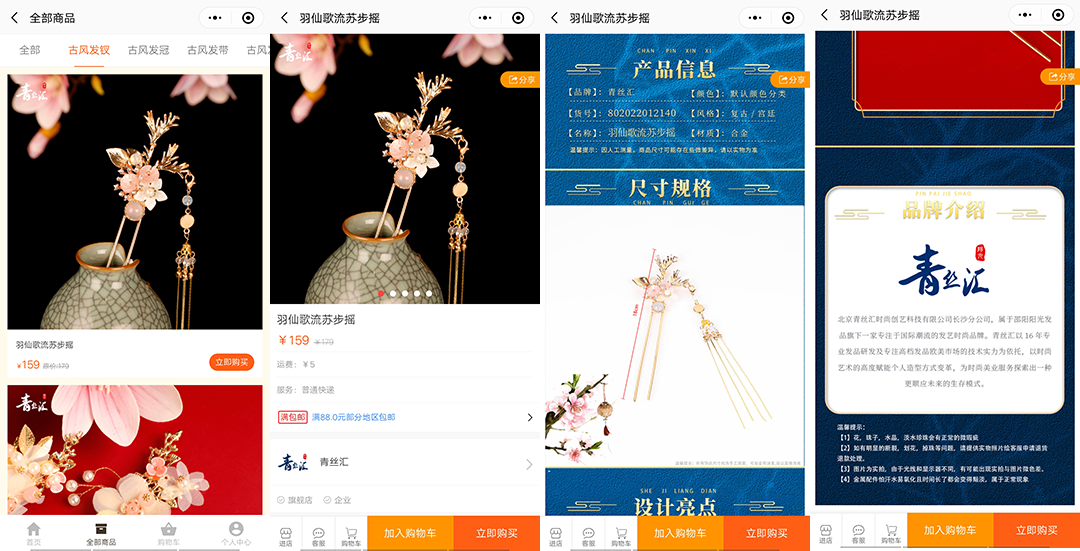
商品详情页要与主图、标题相吻合,详情页就是商品的详细介绍,其中包括商品介绍、尺寸规格、设计亮点、产品细节、实拍展示等商品详情。
如果商品与宣传不符,就会很快丧失用户的信任感,用户流失率也会变高。
三、设计前的市场调查
在进行店铺设计前,一定要进行充分的行业调查,规避同款,分析目标人群的消费喜好,消费能力等,知己知彼百战不殆,成功之人不打无准备之仗,只有做好调查,才能免除后顾之忧。
四、进行产品分析,深挖产品卖点
商家可以通过市场调查进行产品分析,找出商品优缺点,深挖产品卖点,进行商品定位,尽量找出自身商品包含而同行没有的个性化卖点。
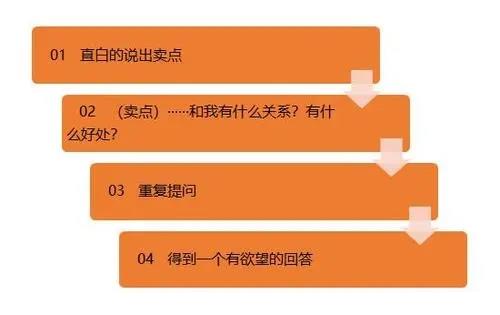
五、挖掘商品卖点
针对消费群体,挖掘商品卖点,吸引用户眼球,刺激购买。
举个例子:很多用户在购买商品之后,都会填写商品评价,针对商品,说出商品的优缺点,如一个买伞的店铺,后台评价很多都是伞骨太细,害怕在强降雨天气时支撑力不够等等。
商家可以根据评价挖掘其产品的卖点,将用户认为的不足点以文案或者视频的形式进行展现,打破用户常理认知,用实验证明伞骨细的伞也能支撑强降雨,以此为宣传点,销量猛增。
当出现不合,那就打破,事实胜于雄辩,说百句不如做一件,至于这样才能获取用户信任,挖掘的产品卖点才是最符合用户需求的。
关于商品的卖点,还有很多方面,比如卖款式、卖服务、卖情怀、卖品牌等等,商家可以根据自己的店铺商品情况进行合理设置。
六、准备设计元素
商家可以根据消费者分析以及自身产品卖点的提炼,根据商品定位等开始准备设计素材。在设计时,要确立6大元素。
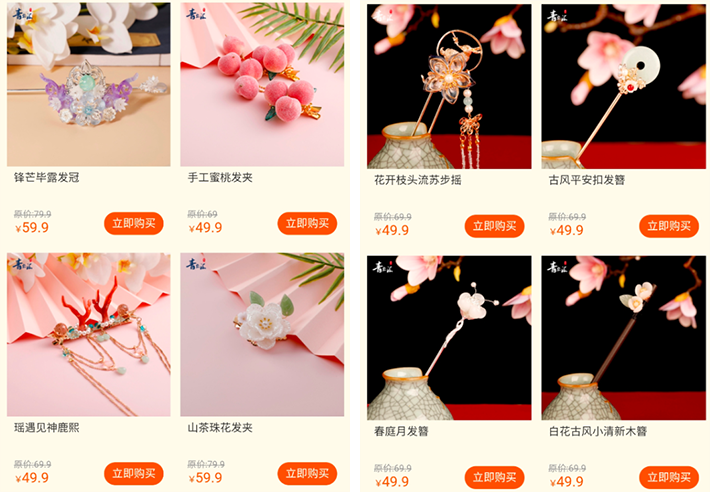
1、商品修饰的背景颜色
商品的装修的颜色一般·建议选择比较浅的色彩,太鲜艳的背景颜色会给人一种喧宾夺主的感觉,让消费者忽略商品本身。所以颜色字号是起一个衬托作用,更好地凸显商品。
2、商品装修的形状问题
在进行商品装修时,建议不要将商品弄成不规则的团,会让消费者感觉不舒服。在装修时,可以选择高清大图并搭配一些文字介绍。
这时要注意,不要忘记了商品的信息是图片主要表达的意思,其他都是起衬托的作用。除此之外,由多个商品组成的装修主图要注重规律,体验平衡性,不要把页面设计的跨越性太大。
3、商品装修的角度
商品的角度建议俯视30-45度角进行拍摄,在拍摄时记得打光,这样拍出来的商品图片才会美观。一张美观的商品图片可以高效吸引用户眼球,刺激用户的购买欲望。但是在拍摄时也需注意,图片尺寸要符合大众审美,不要奇形怪状。
4、商品装修的尺寸
在商品装修时,商品的高度一般背景高度是2/3到4/5,具体还是要根据拍摄时的情况来进行确定。
5、商品装修的细节问题
商品装修中要注重整体效果,最好不要将产品细节放在主图中,细节可以副图,但是要注意副图也要展现清楚,尽可能全方位将产品细节展示出来。
6、商品装修配饰
在进行商品图片制作时,可以选择加入一些配饰,这样可以让我们的主图看起来更加美观,也能起到更好的效果。但是要注意,配饰只是为了衬托商品,所以一定要注意配饰的摆放问题。
七、电商平台的整体搭建
对于很多电商都入驻的有淘系平台和小程序两种,对于这种情况,一定要保证淘系平台的店铺与小程序平台店铺内容的一致性,不然会给用户一种不搭的感觉,以为进错了店,而且也不利于品牌宣传。
对于中小微商家,如果不会设计,也可以找专业的美工进行设计,以此保证页面设计的美观度与流畅性。除此之外,得有店系统也为商家配备了专业的美工技术人员,一站式帮助商家搭建美观的小程序店铺。
而对于还没有小程序的商家,也可以直接通过得有店系统进行制作,无需开发,直接一键生成小程序。海量行业主题模板随意套用,还可进行自行DIY设计。
相信大家看了这篇文章,对于商品的设计也有了新的看法,希望今天的内容对你有用。如果想知道更多店铺搭建与运营知识,可以关注得有店官方公众号:“得有店运营中心”。