得有店近日上线了“礼品卡”功能,帮助商家实现互动营销,开启全新的社交礼品体验方式。
一、功能介绍
- 卡面、面值完全支持自定义
- 支持一对一社交转赠
- 支持多张礼品卡同时使用
二、场景展示
实际生活中,节日送礼、生日祝福、企业福利、商务馈赠的场景驱动下,一些快消品、烟酒、娱乐、超市等行业形成赠礼消费链。商家可借助微商城及小程序,形成线上线下一体的礼品购买、转赠、使用链; 用户可以使用这张卡去进行自选兑换自己喜欢的礼品。可以兑换的礼品也是有要求有限制的.
三、功能路径
得有店商户后台-营销-礼品卡-创建礼品卡
四、礼品卡操作流程
步骤一:创建礼品卡
路径:登录得有店店铺后台,营销-礼品卡-礼品卡列表-创建礼品卡,完善信息。
步骤二:礼品卡中心
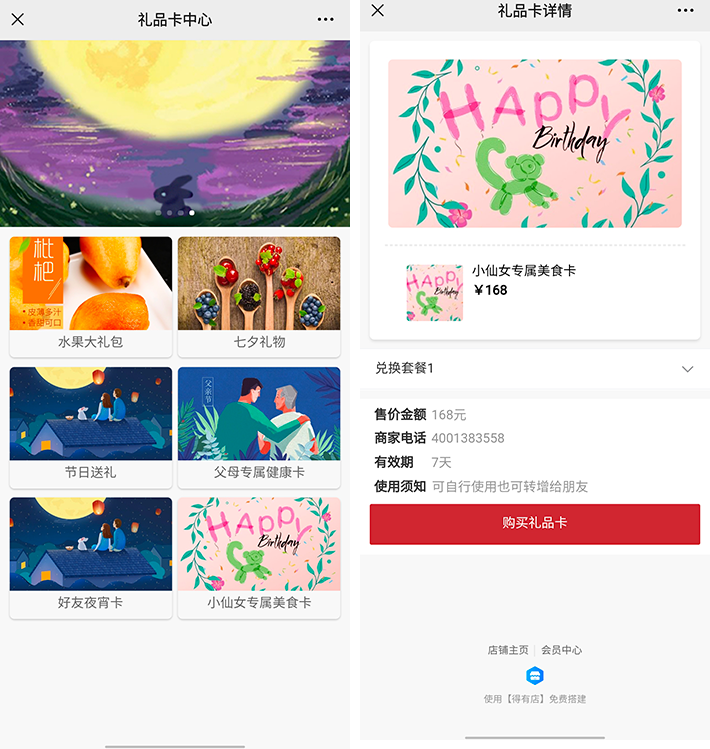
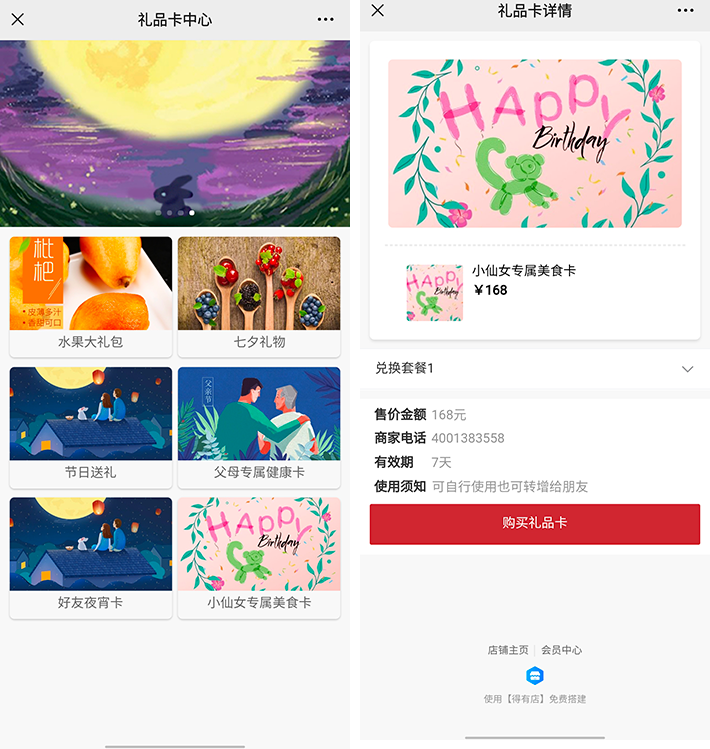
在礼品卡中心可以设置banner封面图,可以自己设计图片上传,也可以用系统提供的图片作为封面图。礼品卡中心可以直接分享推广,让用户选择自己喜欢的礼品卡进行购买。
展示效果图如下:

步骤三:批量制卡
对制定的礼品卡可以进行批量制卡,也可用于线下发放。选择制卡活动、填写制卡数量。
制卡活动后面的“详情”,可以看到礼品卡相关数据,卡号、卡密等。这些都是未激活状态。
注意:这里制卡只产生礼品卡序号,如需要实体卡,商家还需在找专业人士制造实卡。
步骤四:礼品卡入口页面设置
1.卡片活动设置完,在店铺主页面,商家可以用自由拖拽设计进行页面添加礼品卡入口:这样设置可以使用户在进入店铺一眼就能看到活动;
路径:点击【店铺】--【页面管理】--【主页编辑】
步骤五:礼品卡推广
对礼品卡活动进行线上线下的推广,在礼品卡列表,点击“推广”,可下载海报、二维码进行线下的推广。线上可通过链接、图片的形式推广。
当用户购买礼品卡后,商家需要查询用户订单消费详情,可以点击【订单】---【所有订单】,即可查看用户消费记录。
步骤七:用户购买流程页面
1.购买礼品卡,用户进入商城,选择心宜的礼品卡,点击购买

2.用户礼品卡自用或赠送
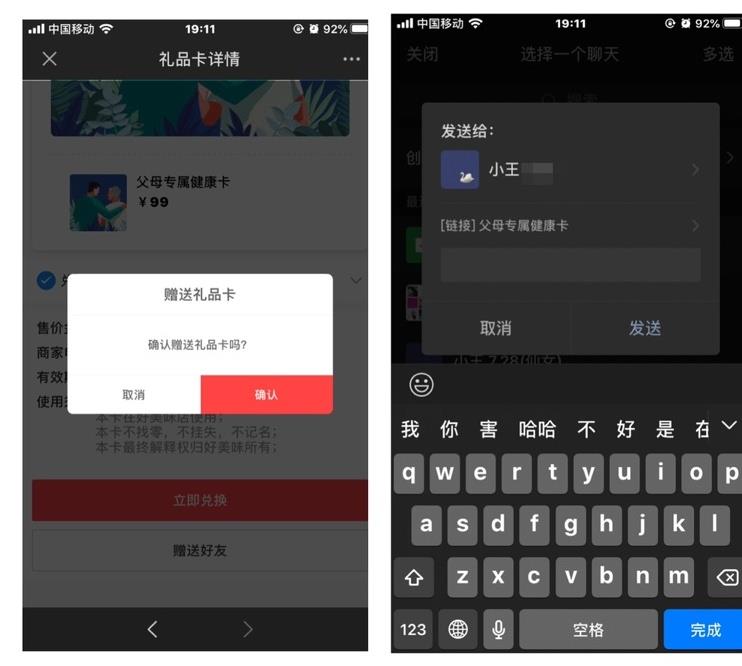
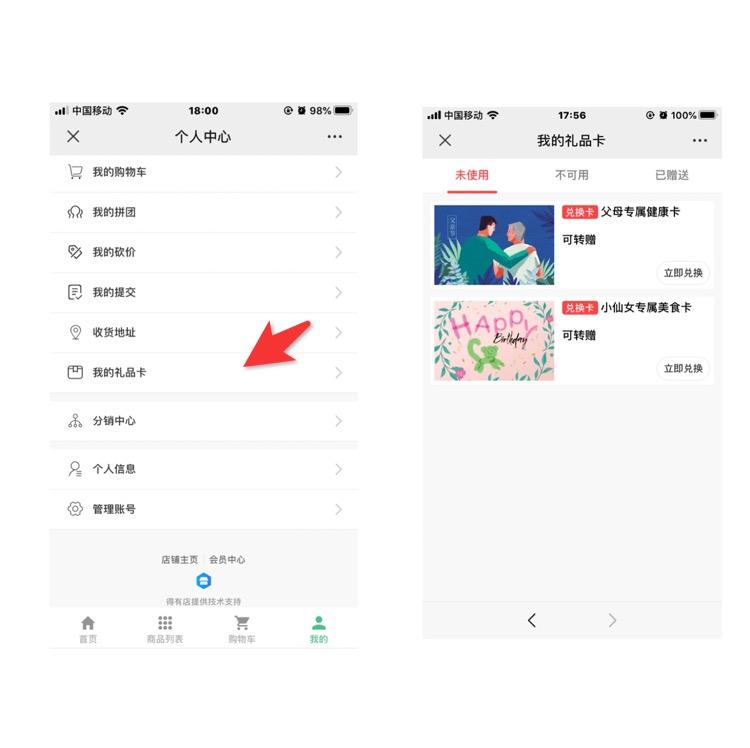
1>购买完成后,可选择“立即赠送”,或进入【个人中心】-【我的礼品卡】查看;
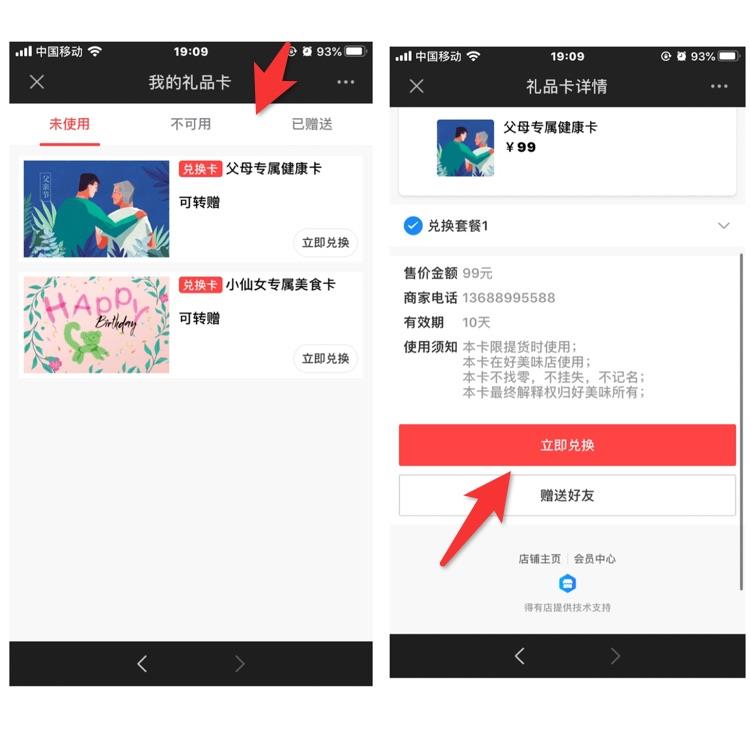
【我的礼品卡】中展现个人所拥有的礼品卡,“我的礼品卡”存在三种状态:未使用、不可用、已赠送
未使用:我所购买的礼品卡,可以选择“自用”或“送好友”
不可用:已选择“自用”的礼品卡(激活后不再支持转赠)
已赠送:已选择赠送给别人,但还未被人领取的礼品卡(可以选择撤销赠送,或再次赠送提醒对方领取;被领取后将不再在“我的礼品卡”展现


2>赠送礼品卡时可自行编辑赠言,编辑完成后可通过右上角转发给好友;