小程序店铺的整体布局,对小程序的引流、转化效果还是有很大影响力的,一个视觉效果友好、易操作、能快速找到自己所需的店铺,自然比酷炫繁杂的店铺体验更好。
在小程序店铺布局上面,有哪几个方面需要商家特别注意的呢?接下来,我们就具体讲一讲。

1,设计风格布局
整体设计风格保持统一也是最基本的一点,有的商家会追求独特、个性化一些,但是这种个性化还是要建立在统一布局的架构内。
如果只是为了凸显某一个页面的个性化,而没有充分考虑总体的统一展现,就很容易造成用户视觉错乱,导致流失。
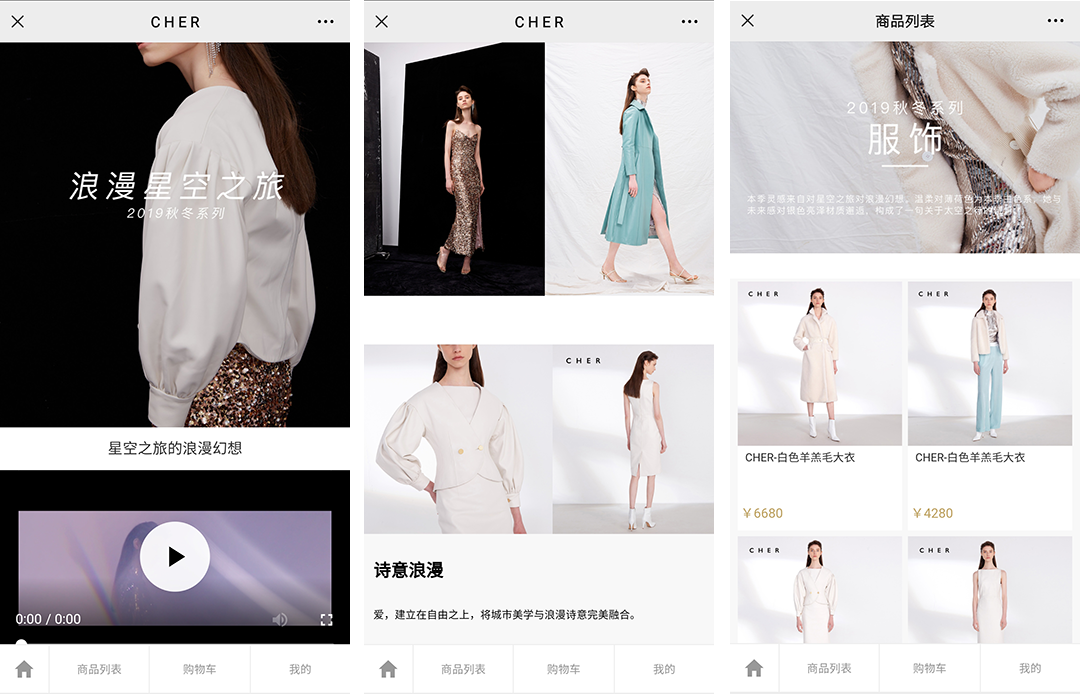
如下面的得有店客户案例,根据行业品类特点,从整体风格的确定,再到每一个板块的风格设计,都能达到统一,从视觉体验上让用户眼前一亮,并且也塑造出深刻的品牌印象。

得有店微商城客户案例,禁止转载
一般店铺的核心业务就是产品,统一的产品主图风格设计,能够让用户一看到类似的产品风格就有可能想起你的店铺。就像我们看到绿色付款码就能想到微信支付一样。
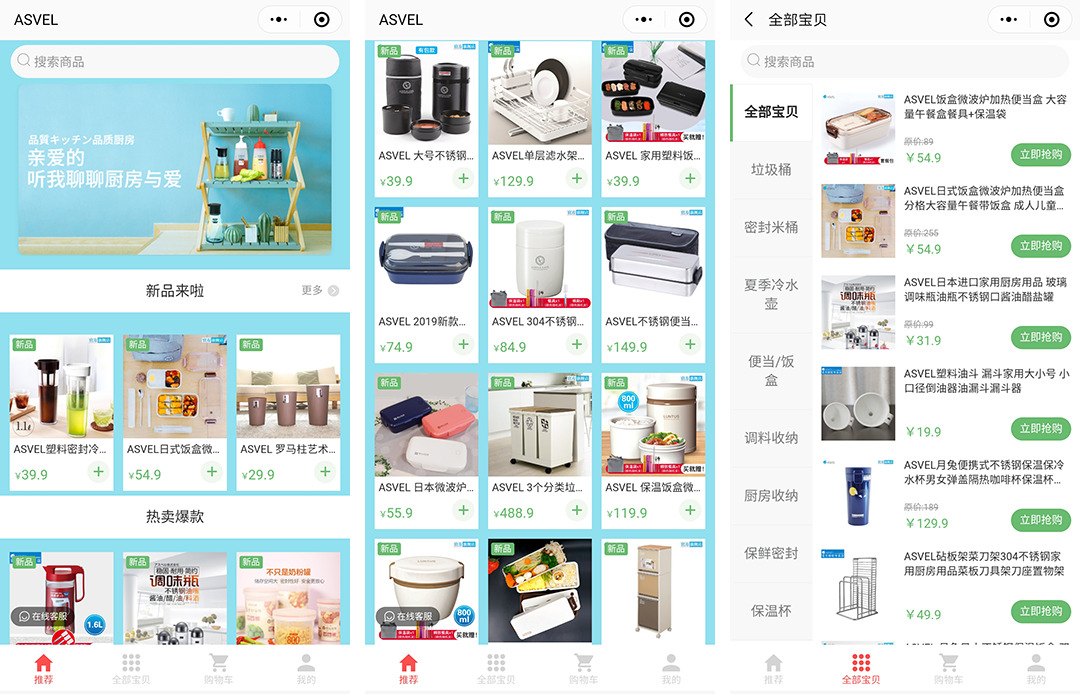
就比如下面的得有店客户案例,店铺所有产品的主图都采用了整店统一的浅蓝色系边框,就形成了统一的视觉印象。

得有店小程序客户案例,禁止转载
2,逻辑性布局
进入一家门店或访问一个网站,用户都是有浏览习惯的。从上到下、从左至右,先看什么,该如何去布局,也关系到最后的转化效果。
一般企业小程序的内容展现和电商小程序的展现是不一样的,公司小程序主要传达的是公司文化、资质、实力、业务模式等,塑造的的是公司品牌形象;电商小程序主要是以卖货为主,优惠信息和商品的展现。
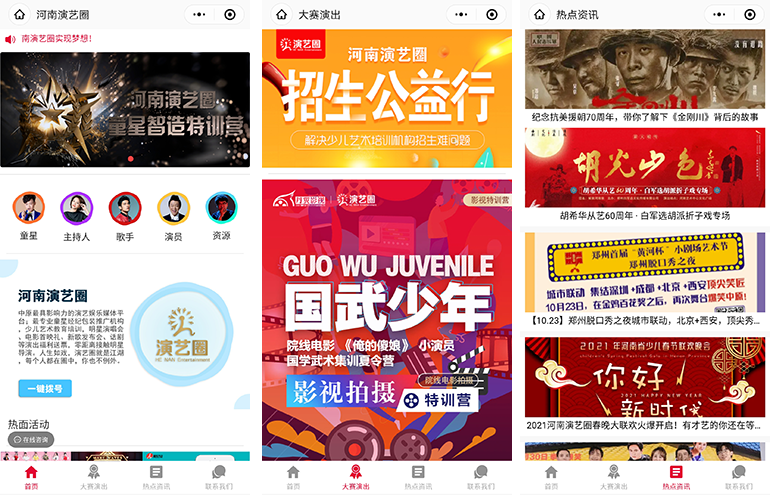
下面的得有店客户案例就是典型的公司展示型小程序,机构形象的展现,以机构介绍、实力、业内资讯等内容信息为主。

得有店小程序客户案例,禁止转载
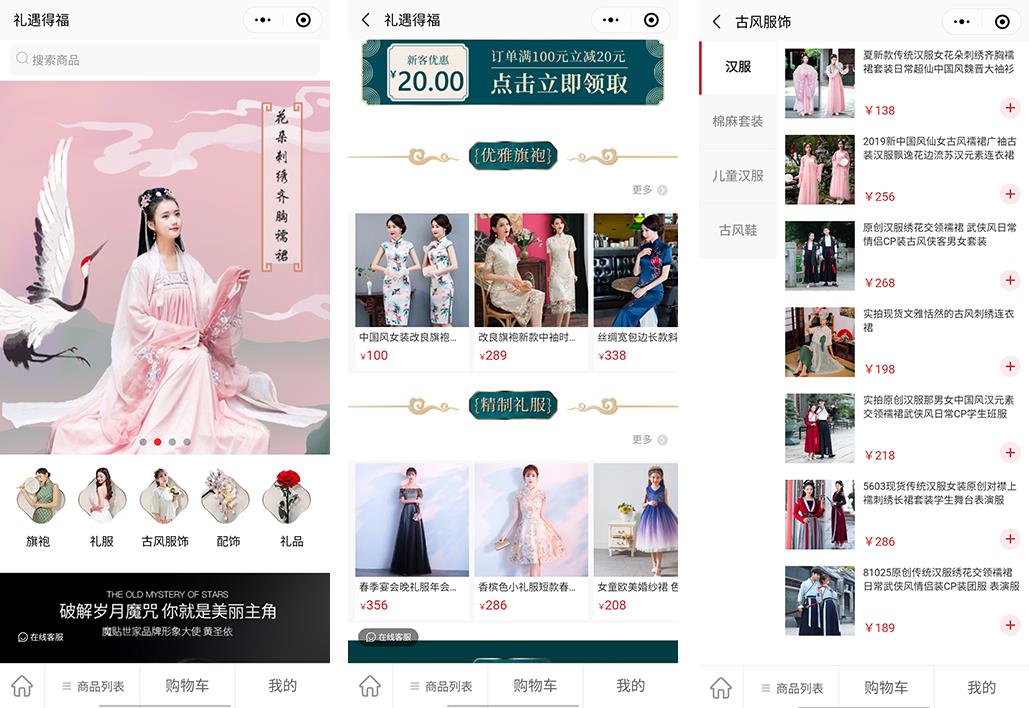
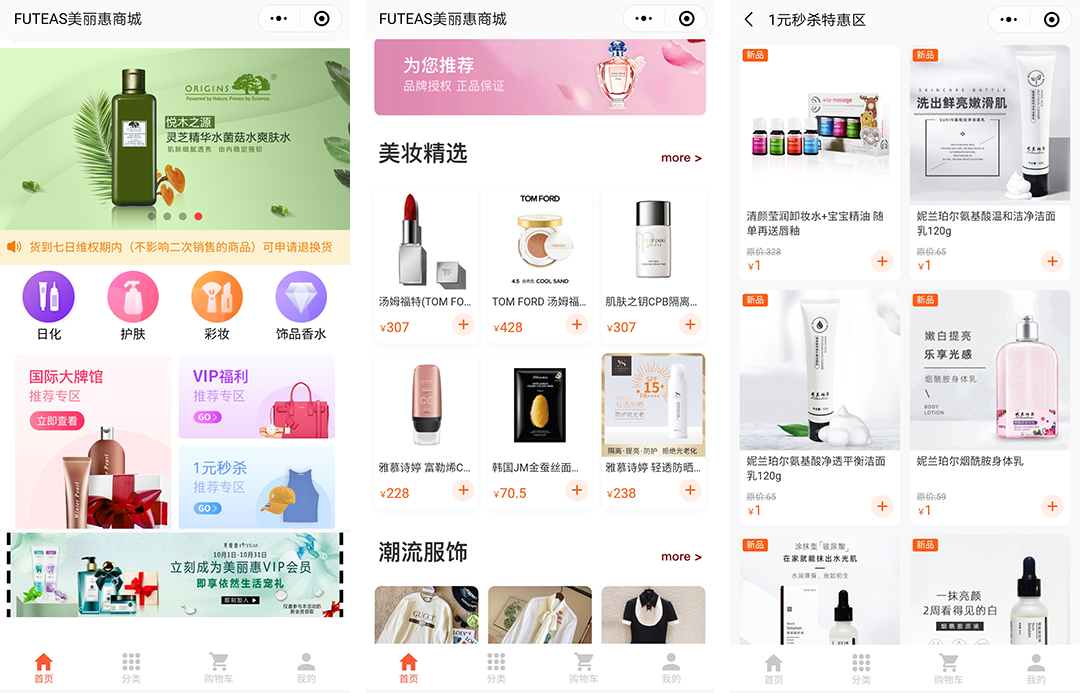
下面的得有店客户案例就是比较典型的电商小程序的逻辑布局,主页的布局一般是商品搜索框,大图banner,商品分组导航,优惠领取入口,各类商品聚合展示。

得有店小程序客户案例,禁止转载
3,产品布局
最终产生转化的就是店铺产品,上架产品并不是一股脑的把所有sku都弄上去。商家经营一般都有自己的主打款、热销款、引流款、利润款,在店铺主页显眼位置,或banner商品主推,一般会展现热销款,也可以是引流款,这也是一种产品布局方式。
还有产品上新这块,一般新品发布也会展现在店铺主要位置。我们也见过这样的店铺,现在都夏季了,进入店铺还是过季的产品,这怎么可能成交呢。另外,还给人一种店铺无人打理的错觉。
另外,就是打造产品聚合板块,比如明星同款、9.9包邮等,可以满足不同客户的需求,也能快速触达自己想要的产品。
下图的得有店客户案例就是产品类目比较多,商家做了明晰的产品分类与模块聚合,能让用户快速找到目标产品。

得有店小程序客户案例,禁止转载
得有店除了提供小程序工具上的扶持,更有专业的运营策划、店铺诊断、方案落地、店铺装修等服务,帮助商家真正把店铺运作起来。如果在运营的过程中遇到任何问题,都可以咨询得有店来解决。
关注公众号“得有店运营中心”,学习实用的运营思维、实操干货,教你做一个合格的经营者!
声明:得有店原创,禁止任何形式的改编抄袭,转载请注明出处!
