得有店致力于服务商家,满足商家的需求。因此我们的系统也在不断更新中,力求为商家带来更完善的技术支持和服务体系。截止到2019年6月18日,根据接收到的用户反馈,公司整理完成后,在研发部全体员工的努力下,优化了系统的整体架构和部分功能。以下是得有店于2019年6月22日系统更新及修复日志详解。
一、系统更新
1.装修页面新增地图组件
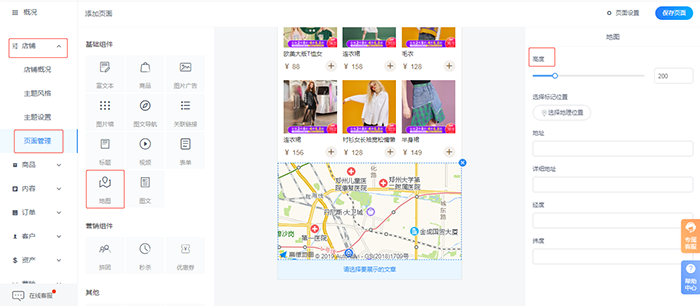
在店铺商城页面点击“店铺—页面管理—基本组件”可以看到新增了地图组件,将组件拖拽到商铺页面,点击组件,在右侧可设置组件的配置。
1)地图在商铺页面展示的高度,可以在右侧通过设置参数和滑动手动调节。

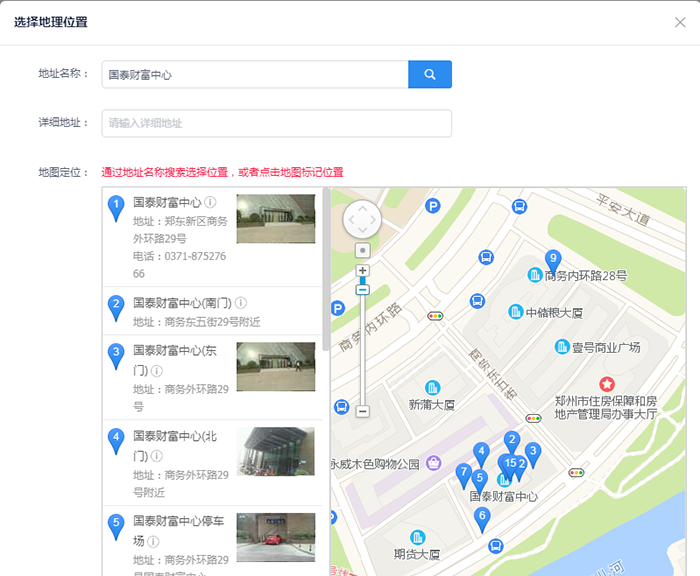
2)点击右侧“选择地理位置”,在弹出的窗口中地址名称一栏,填写商家地址点击搜索,下方的地图可直接定位到您填写的地址位置。您也可以直接在地图上标记地理位置,鼠标放在地图区域,通过鼠标滚轴滑动可缩放地图。地址填写或标记完成后,点击确定即可。系统会根据您的选择精确到地址的经纬度。

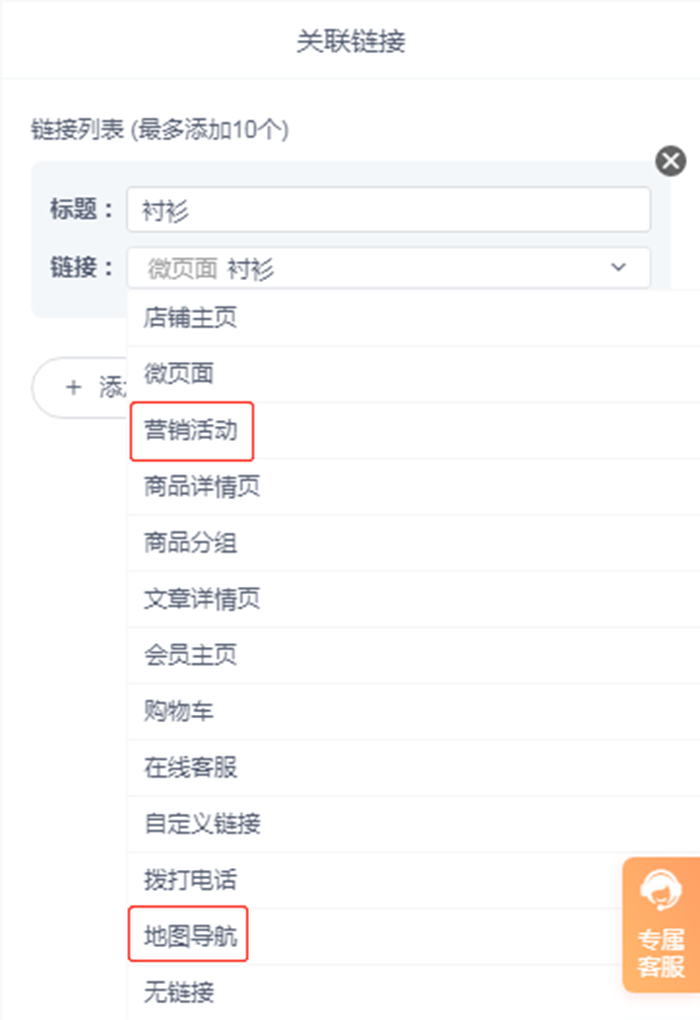
2.链接选择新增跳转营销活动(包含拼团详情、秒杀详情、优惠券领取、会员卡领取)
在店铺搭建过程中,链接选择的选项中,新增了营销活动选项,点击营销活动,在弹出的窗口中,您可自由选择已建立的营销活动(包含拼团详情、秒杀详情、优惠券领取、会员卡领取),或者新建营销活动(建立完成刷新后显示)。
3.链接新增地图导航
在店铺搭建过程中,所有链接选择的选项中,新增了地图导航选项,如果您不想在店铺页面显示地图,影响您的整体排版,您可以选择添加一个关联链接,链接选择地图导航,再设置地图就可以了。

4.图片广告组件横向展示形式更新
搭建店铺时用到的图片广告组件的展示形式有轮播海报、列表、横向滑动三种形式,其中选择横向展示时可以设置图片展示的高度和宽度,使您的店铺搭建更加完美。

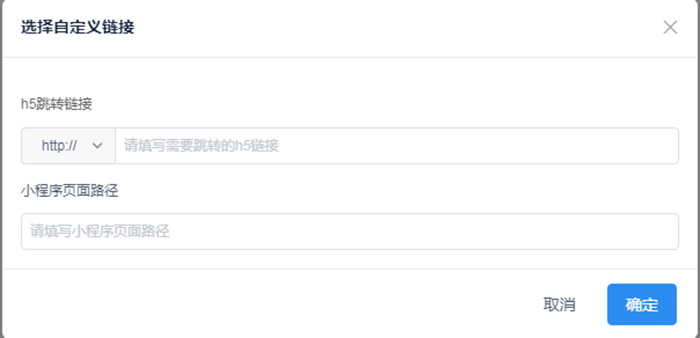
5.自定义链接
在店铺搭建过程中,所有链接选择选项中,自定义链接选项中增加了添加小程序链接的功能,您可以在页面推广、商品推广、商品分组推广、图文推广、会员卡推广、优惠券推广、拼团推广、秒杀推广多种渠道复制您的小程序路径,粘贴在小程序页面路径下方的输入框中,点击确定即可。

6.推广支持生成小程序码
在之前的系统中,我们的商品,微页面等推广形式只能生成一个推广链接和一张二维码图片,比较单一,接收了用户的反馈后,在我们的目前的改版中,我们增加了生成小程序二维码和海报的功能,您可在微页面推广、商品推广、商品分组推广、图文推广、会员卡推广、优惠券推广、拼团推广、秒杀推广中使用此功能。
7.商品拼团、秒杀推广新增海报功能
在拼团,秒杀营销活动的推广中,我们原先只能生成二维码图片,消费者需扫描二维码才能看到商品详情。但现在新增了海报的功能,消费者在看到推广图片时,就能对商品的外观一目了然,省去了中间环节,更有可能刺激消费者的购买欲。

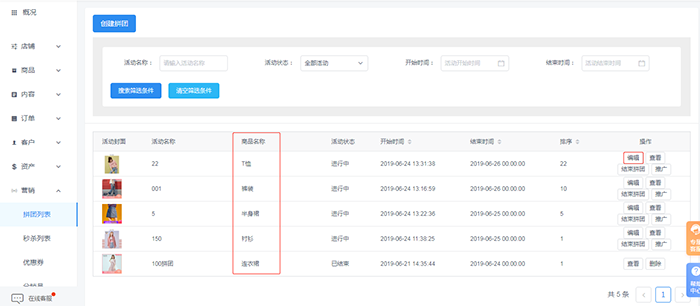
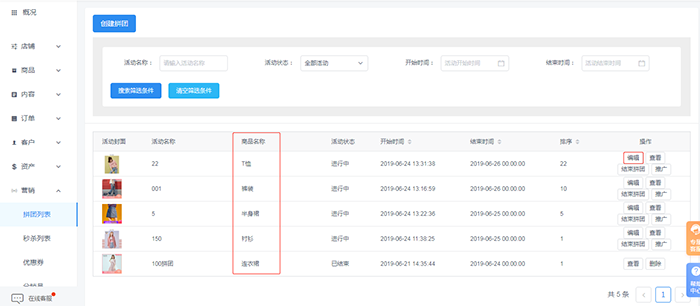
8.拼图、秒杀列表新增商品名称列
在拼团,秒杀营销活动中,我们新增了商品名称列,这个商品名称与您上架商品时编辑的名称保持一致。另外未结束的拼团、秒杀活动支持重新编辑,您可在活动期间内修改您的活动设置,此功能可以帮助在活动过程中出现亏损的商家及时止损。

9.富文本编辑器新增多图上传
在店铺商城页面点击“店铺—页面管理—基本组件”中,富文本编辑器组件新增多图上传的功能。您可点击此组件,在右侧内容编辑的工具栏中点击多图上传,在弹出的对话框中,点击图片,图片选择完成后,再选择您心仪的图片浮动方式,目前支持无浮动、左浮动、右浮动、居中独占一行四种形式。选择完成后点击开始上传后确认就可以了。


10. 公版小程序开店流程化
公版小程序新增了到店自提、同城配送、优惠券功能。
11. APP新增优惠券功能,优惠券核销
移动端APP新增了优惠券、优惠券核销功能,优化了已知BUG。
二、系统修复
1.修复表单新建编辑,添加表单项超出宽度不换行问题。
2.修复部分组件文字超出隐藏问题。
3.修复组件面板设置h5小程序部分样式不统一的问题。
4.修复面板优惠券组件优惠券数量不够时,展示样式问题,
5.修复拼团、秒杀组件分页bug。
注* 以上问题面板和h5立即生效,小程序需要升级到最新版本。